Passenger – Travelers WordPress Theme (Miscellaneous)

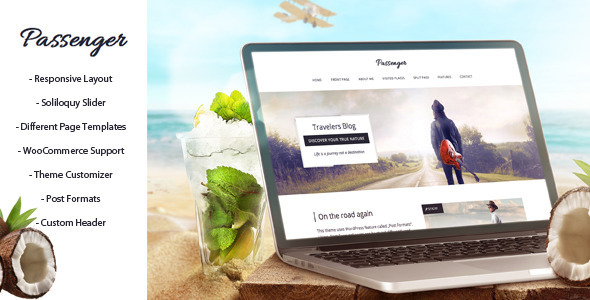
Passenger – Travelers WordPress Theme
Passenger is the theme for travelers. It is modern, clean and responsive WordPress theme with some cool features every traveler needs.
It is an easy to use theme with responsive layout that looks great on any device, big or small. It is compatible with Major Browsers, Smartphones and Tablet’s.

Passenger theme uses basic, core WordPress options (pages,post and widgets) to create user friendly site with a lot of useful features.
Jetpack

Passenger features “Jetpack” plugin for WordPress that supercharge your website with the features so far only available for WordPress.com. Special Jetpack feature we used is “Jetpack Widget Visibility” that allows you to have different sidebar content on different pages using the same sidebar. This gives you a great amount of creative freedom!
WooCommerce

It also features a “WooCommerce” plugin that is styled to visually fit the theme as shown in the live preview.
Soliloquy Slider

Included with the theme is a full version of the amazing Soliloquy Slider. This slider can be used within pages, posts and widgets and has many different options to choose from!
NOTE: If you want to update to Soliloquy v2, please read this: http://soliloquywp.com/time-come-soliloquy-v2/ and http://soliloquywp.com/soliloquy-v2-upgrade-guide/
Widgetized Static Front Page

Static Front Pages are built using two widgetized areas on the left, sidebar on the right and according to your preferences header image or no header image and slider or no slider.
Widgetized areas are highly customizable and give numerous possibilities with just a couple of mouse clicks. Let me explain.
In both widget areas you can use as many widgets as you want and it will adjust itself to the number of widgets you choose. For example, if you choose to have one widget (in widget area one) it will spread across the whole area and create one column. If you choose two widgets, the two widgets will be placed in two columns. Maximum number of columns in one row is three therefore within one row you can have up to three widgets. If you however choose to have more widgets they will be placed in the next three column row (or more rows). The widgets will automatically adjust to nicely fill the space using Masonry.
The two widget areas are completely independent from each other. That means you can set first widget area to be one column and second to be three columns or use any other combination!
This feature can be combined with “Jetpack Widget Visibility” feature to create even more useful possibilities.
This is an example of one column widget area.

This is an example of two column widget area.

This is an example of three column widget area.

Post Formats
This theme uses WordPress feature called “Post Formats”. Using “Post Formats” posts can be styled differently and independently of each other. If you want to make your blog post more flexible you can use different kinds of post formats such as image, gallery or quotes.
Introducing WordPress Theme Customizer
Theme Customization screen (i.e. “Theme Customizer”) allows site admins to tweak a theme’s settings and see a preview of those changes in real time.
You’ll be able to upload your logo or to change the site title and tagline, change header image and more.
Features:
- WordPress Theme Customizer
- Responsive Design
- Different page templates with interesting effects and layouts (“About Me” and “Split” pages)
- Unlimited customizing possibilities for creating static front pages
- Post Formats
- Jetpack Widget Visibility – this awesome feature allows you to choose on which page your particular widget appears or disappears.
- Theme is styled for “WooCommerce” plugin
- Soliloquy slider plugin
- Widgetize footer and different widgetized sidebars
- Custom menu
- .po and .mo files included
Credits:
Plugins:
- 1. Passenger features “Jetpack” plugin for WordPress that supercharge your website with features until now only available on WordPress.com. This plugin is used for the tiled gallery, contact form…
- 2. Soliloquy Slider with addons can be found inside Plugins folder – more about it read inside chapter 1.5 on this page
- 3. Widget Import/Export: http://wordpress.org/plugins/widget-importer-exporter/ – plugin for importing widgets from theme live preview
- 4. WooCommerce: http://wordpress.org/plugins/woocommerce/ – used for shop page
- 5. Leaflet Maps Marker: http://wordpress.org/plugins/leaflet-maps-marker/ – pin, organize & show your favorite places & tracks through OpenStreetMap, Google Maps, KML, Bing Maps, APIs or Augmented-Reality browsers
- 6. Time Zone Calculator: http://wordpress.org/plugins/timezonecalculator/ – Calculates, displays and automatically updates times and dates in different timezones with respect to daylight saving.
- 7. Social Icons Widget: http://wordpress.org/plugins/social-media-icons-widget/ – Displays a list of social media website icons and a link to your profile.
Tutorials
Passenger “About Me” Page uses great tutorial from Codrops: http://tympanus.net/codrops/2013/10/25/split-layout/
Images
Images can be bought on Photodune: http://photodune.net/item/laptop-on-the-cliff/3549751, http://photodune.net/item/shout/6076959, http://photodune.net/item/exploring/3834653, http://photodune.net/item/travel/3513636, http://photodune.net/item/music-on-the-go/3803492
NOTE: Images from live preview aren’t included with the theme, instead you get images made by Anariel Design.