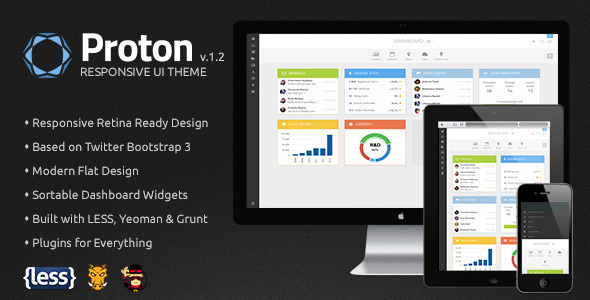
Proton UI Responsive Admin Panel Theme (Admin Templates)

Proton is a fully responsive mobile first Admin Tempalte based on Twitter Bootstrap 3.1.0. It features a highly flexible multi-column content structure built using the best HTML5 and CSS3 have to offer, while also staying compatible down to Internet Explorer 8.
Proton has a few easy ways to get started, each one appealing to a different skill level and use case. The fastest way is to use the the precompiled and minified version of our CSS, JavaScript, fonts and icons. From there, you can use the compiled HTML template to get started on building you own custom Admin panel.
Using LESS To Customize
All the original LESS files used for development are included for you to modify. Also available along with the predefined themes you can see in the demo is the theme-creator.less file. It contains a set of mixins to allow you to create your own custom color theme in just a minutes.
Built With Grunt
If you are working on a large project, requiring frequent changes to HTML, JS and LESS files, Proton also comes packed with a set of Grunt development tools to make your life easier.
If you are not familiar with Grunt you will still be able to make all the customizations you may need using the non-minified version, or the development version of Proton. The Grunt version simply gives more advanced developers a chance to greatly reduce their development time by utilizing simple automatic LESS compiler triggered on any change to the LESS files. And of course the live reload which gives you the benefit of not having to reload the browser(s) every time you make a change.
Proton was developed using Yeoman generator-webapp 0.4.2 which comes with Grunt 0.4.1. In addition to a wide range of tools that come out of the box with with generator-webapp, Proton also has the compile LESS files to CSS and include files and replace variables Grunt tasks in it’s Gruntfile.js configuration file.
If you want to know more about Yeoman and Grunt, we recommend these two links:
Layout
Proton is a mobile first Admin Theme, and as such the base layout is aimed at providing a native app experience. The body element is fixed, non-scrollable. Only the elements with .scrollable class are scrollable, with no use of JavaScript scrolling plug-ins. This provides a app-like native elastic scrolling with best results on iOS and Android devices.
Dashboard Page
Dashboard Page features a Dashboard Menu, Sortable Quicklaunch Bar and Sortable Widget Area. All of which are customizable and responsive. Widgets can be flipped to the other (set up) side by hovering the widget and clicking the cog icon appearing in the right upper corner. In addition to being fully responsive, the Widget Area is also sortable. Widgets can be reordered via jQuery UI sortable plug-in.
Main Navigation Menu
Main Navigation Menu is a two level menu that slides in and out on mouseover, or on touch if viewed on touch devices. It is fully responsive and transforms to mobile version for XS screen sizes (by default this is defined at 480px).
User Navigation Menu
User Navigation Menu is a custimizable menu positioned at the upper right part of the screen. It is fully responsive and transforms to mobile version for XS screen sizes (by default this is defined at 480px).
Fonts and Icons
Proton uses a custom webfont Titillium Web and Font Awesome 3.2.1 ( http://fontawesome.io/ ) that powers all on-site icons.
Javascript plugins
- bootstrap-datetimepicker.js – http://www.malot.fr/bootstrap-datetimepicker
- bootstrap-slider.js v2.0.0 – http://www.eyecon.ro/bootstrap-slider
- bootstrapSwitch v1.8 – http://www.larentis.eu/switch
- bootstrap-tagsinput v0.3.6 – https://github.com/TimSchlechter/bootstrap-tagsinput
- Character Count jQuery Plugin – http://cssglobe.com/post/7161/jquery-plugin-simplest-twitterlike-dynamic-character-count-for-textareas
- DataTables – http://datatables.net
- DataTables mods for Bootstrap 3 – https://github.com/Jowin/Datatables-Bootstrap3
- Farbtastic Color Picker 1.2 – http://acko.net/blog/farbtastic-jquery-color-picker-plug-in
- Javascript Code Prettifier – http://google-code-prettify.googlecode.com/svn/trunk/README.html
- jsTree 1.0-rc3 – http://jstree.com
- Masked Input plugin – http://digitalbush.com/projects/masked-input-plugin
- jQuery Pines Notify (pnotify) Plugin 1.2.0 – http://pinesframework.org/pnotify
- jQuery Raty – A Star Rating Plugin – http://wbotelhos.com/raty
- jQuery.textareaCounter – http://bavotasan.com
- Uniform – http://uniformjs.com
- Raphael – http://raphaeljs.com
- Morris – https://github.com/oesmith/morris.js
- Numeral – http://adamwdraper.github.com/Numeral-js
- Respond v1.3.0 – https://github.com/scottjehl/Respond
- Select2 – http://ivaynberg.github.io/select2
- Summernote.js – http://hackerwins.github.io/summernote
CHANGELOG
Version 1.2 – Feb 3 2014
-
New:
Intro Page (mobile demo not available but easy to implement): http://proton.orangehilldev.com/intro.html -
New:
Session Timeout Page: http://proton.orangehilldev.com/session-timeout.html
Why would you need this and how does it work? Read here -
New:
Advanced Search Page: http://proton.orangehilldev.com/advanced-search.html -
New:
Tinymce editor added to: Form Components -
New:
Sparkline boxes added to: Graphs and Statistics -
Enhancement:
Bootstrap used with Proton UI has been upgraded to the latest Bootstrap 3.1.0 version. For details on what this upgrade brings please consult the official Bootstrap blog: http://blog.getbootstrap.com/2014/01/30/bootstrap-3-1-0-released/
-
Enhancement:
Sidebar search input – advanced search button is now optional, visible only on the new Advanced Search Page: http://proton.orangehilldev.com/advanced-search.html -
Enhancement:
Now using “New” and “Update” labels to mark the main menu items which have been added or updated. Also moved error pages to a separate menu group -
Fixed:
Image Gallery Uploader page had a couple of CSS bugs visible on mobile devices -
Fixed:
Datetimepicker calendar showing up on bottom of page instead of being hidden when not in use -
Fixed:
Slider tooltip sometimes failed to show the new value after quickly sliding to a new slider position
Version 1.1 – Dec 6 2013
-
New:
Login Page -
New:
Image Gallery Uploader Page (with drag and drop support) -
New:
Calendar -
New:
Autotab Input Fields -
New:
Form Validation -
New:
File Input Field and Button -
Enhancement:
Dashboard Widget positions are now preserved in a cookie on every change. Note that each widget must have a unique id attribute for this feature to function. Also, only .proton-widget elements should be allowed inside the .widget-group section. We still recommend that you also save the positions on your backend in the actual app you are building. This way you will prevent sort-order loss in case the cookie gets deleted or expires after a year. The positions are available in proton.dashboard.widgetPositions array declared in dashboard.js -
Enhancement:
Dashboard Widget size can now be changed via LESS variables in widgets.less file (@widget-width, @widget-height, @widget-gutter). We created an example showing double-width widgets with smaller gutter here: http://proton.orangehilldev.com/example-widgets-larger.html -
Enhancement:
Sidebar now automatically retracts on medium and small screen sizes, giving more screen real estate to main content -
Update:
jQuery 2.0.3 (older browsers like IE 8 fall back to 1.10.2) -
Update:
Summernote text editor updated to v0.4.2, fixed font manipulation bugs in some browsers -
Fixed:
Chrome page rendering bug when using web fonts / icons on some windows systems -
Fixed:
Graphs not redrawing when expanding / retracting sidebar -
Fixed:
Minor tabs stacking problem on mobile devices -
Fixed:
Tooltip line height when there is more than one row of text
Tags: admin panel, cms, control panel, dashboard, datatables, fluid, jstree, photon ui, responsive, retina, twitter bootstrap 3, widgets